Analytics
This section discusses the KCO JavaScript API from an analytics perspective. It details how to send events emitted by KCO during the purchase funnel to your analytics tool (in this case, Google Analytics) to visualize the user journey.
Disclaimer
This guide assumes familiarity with the KCO JavaScript API. If not, refer to the KCO JavaScript API documentation.
What do the events mean from an analytics point of view?
| Event | Meaning |
|---|---|
load | KCO iframe loaded successfully |
user_interacted | User interacted with the KCO iframe |
customer | Organization type (B2B or Person) changed |
change | Postal code, country, or email changed |
billing_address_change | Billing address submitted |
shipping_address_change | Shipping address submitted |
shipping_option_change | User selected a new shipping option |
order_total_change | Cart changes from the merchant |
checkbox_change | Checkbox checked/unchecked |
network_error | Network issue detected |
redirect_initiated | User redirected to confirmation page |
load_confirmation | Confirmation iframe loaded successfully |
Notes:
- Events marked with a * are also triggered on load to provide default data.
- Events marked with a ** are also triggered on load if the user pre-fills the fields to provide default data.
How to integrate KCO’s events with Google Analytics (GA)
The following example demonstrates listening to KCO events and sending them to Google Analytics using the gtag.js API.
window._klarnaCheckout(function(api) {
// register listeners to KCO's events
api.on({
// listening to the load event
'load': function(data) {
// sending the load event to GA
gtag('event', 'KCO_load', {
// adding data from KCO
...data,
})
}
});
});This code:
- Uses
window._klarnaCheckoutto obtain the API. - Registers event listeners using
api.on. - Sends the
loadevent to GA usinggtag. - Includes the data from KCO in the GA event.
A more robust approach uses a function to handle multiple events:
const kcoEventsSubscriber = (eventName, data) => {
gtag('event', `KCO_${eventName}`, {
...data,
})
}
window._klarnaCheckout(function(api) {
api.on({
'load': (data) => kcoEventsSubscriber('load', data),
'user_interacted': (data) => kcoEventsSubscriber('user_interacted', data),
// ... other events
});
});Example of using the events from GA’s dashboard
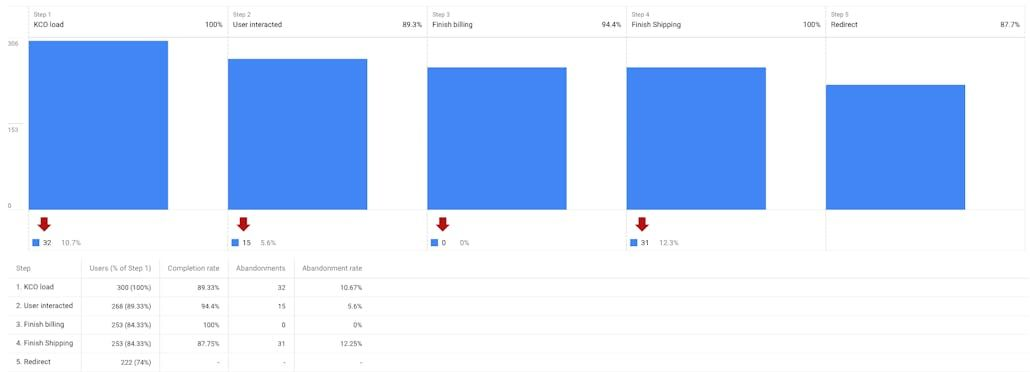
A funnel analysis example in Google Analytics is illustrated, showing how to track user progress through the purchase journey using KCO events.

This example uses the "Funnel analysis" dashboard in Google Analytics, with the following KCO events: load, user_interacted, billing_address_change, shipping_address_change, and redirect_initiated.
(Note): This data is automatically generated and might not perfectly reflect real-world user interactions.
Use this information to build your own GA dashboards to better understand user behavior.