Android integration
This page provides instructions for integrating Kustom Checkout into an Android application.
Overview
Adding Kustom Checkout to your application involves adding a view and performing a few operations. This guide explains how to:
- Create and add a Kustom Checkout view to your app
- Initialize the view with a Kustom Checkout snippet value
- Use available APIs for Kustom Checkout
- Handle events and errors
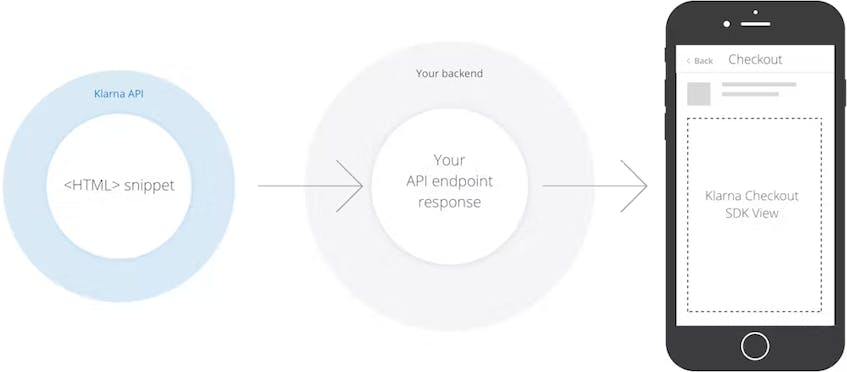
The mobile SDK presents the Kustom Checkout view, requiring you to fetch a Checkout HTML snippet from your web server, and set the snippet on the view. The guide assumes this setup is already completed at an API endpoint (<YOUR-URL>). If needed, refer to the general Kustom Checkout integration guide for details.
Adding Kustom Checkout to your app
The Checkout View in Android is KlarnaCheckoutView. You can initialize it in your activity using XML or programmatically.

Using XML
<com.klarna.mobile.sdk.api.checkout.KlarnaCheckoutView
...
app:klarnaEnvironment="production"
app:klarnaRegion="eu"
app:klarnaReturnUrl="test://"
android:id="@+id/checkoutView"/>Programmatic initialization
val checkoutView: KlarnaCheckoutView = findViewById(R.id.checkoutView)
checkoutView.eventHandler = myEventHandlerCreating the View from code
val checkoutView = KlarnaCheckoutView(
activity = this,
returnURL =”test://”,
eventHandler = myEventHandler,
environment = KlarnaEnvironment.PRODUCTION,
region = KlarnaRegion.EU,
theme = KlarnaTheme.LIGHT
)Initialize SDK with the Checkout snippet
Initialize Kustom Checkout by providing a Checkout HTML snippet from <YOUR-URL>:
checkoutView.setSnippet(snippet)Configure event handler
checkoutView.eventHandler = object : KlarnaEventHandler {
override fun onEvent(klarnaComponent: KlarnaComponent, event: KlarnaProductEvent) {
if (event.action == "complete") {
try {
val confirmationURL = event.params["uri"]
loadConfirmationSnippet(confirmationURL)
} catch (e: JSONException) {
Log.e(TAG, e.message, e)
}
}
override fun onError(klarnaComponent: KlarnaComponent, error: KlarnaMobileSDKError) {
Log.e(TAG, "Received error: ${error.name}. Message: ${error.message}")
}
}
}Handling External Payment Methods
override fun onEvent(klarnaComponent: KlarnaComponent, event: KlarnaProductEvent) {
if (event.action == "external") {
val externalPaymentUrl = event.params["uri"]
openExternalPayment(externalPaymentUrl)
}
}Handling Validation Errors
override fun onEvent(klarnaComponent: KlarnaComponent, event: KlarnaProductEvent) {
if (event.action == "validation_error") {
val errorType = event.params["error_type"]
val errorText = event.params["error_text"]
handleValidationError(errorType, errorText)
}
}Return URL
Some payment methods require authorization through third-party applications, which will return to your application upon completion. You must provide a return URL for this process. No special handlers are required on application load; the user will be returned to your app by the third-party application.